네이버 톡톡 상품 상세, 상품 리스트 배너 가이드
네이버 톡톡 상품 상세, 상품 리스트 배너 사용 가이드입니다.
1. 네이버 톡톡 계정 생성 및 로그인
- 네이버 톡톡 파트너센터 계정이 없으신 경우, 매뉴얼을 통해 네이버 톡톡 계정을 생성합니다.
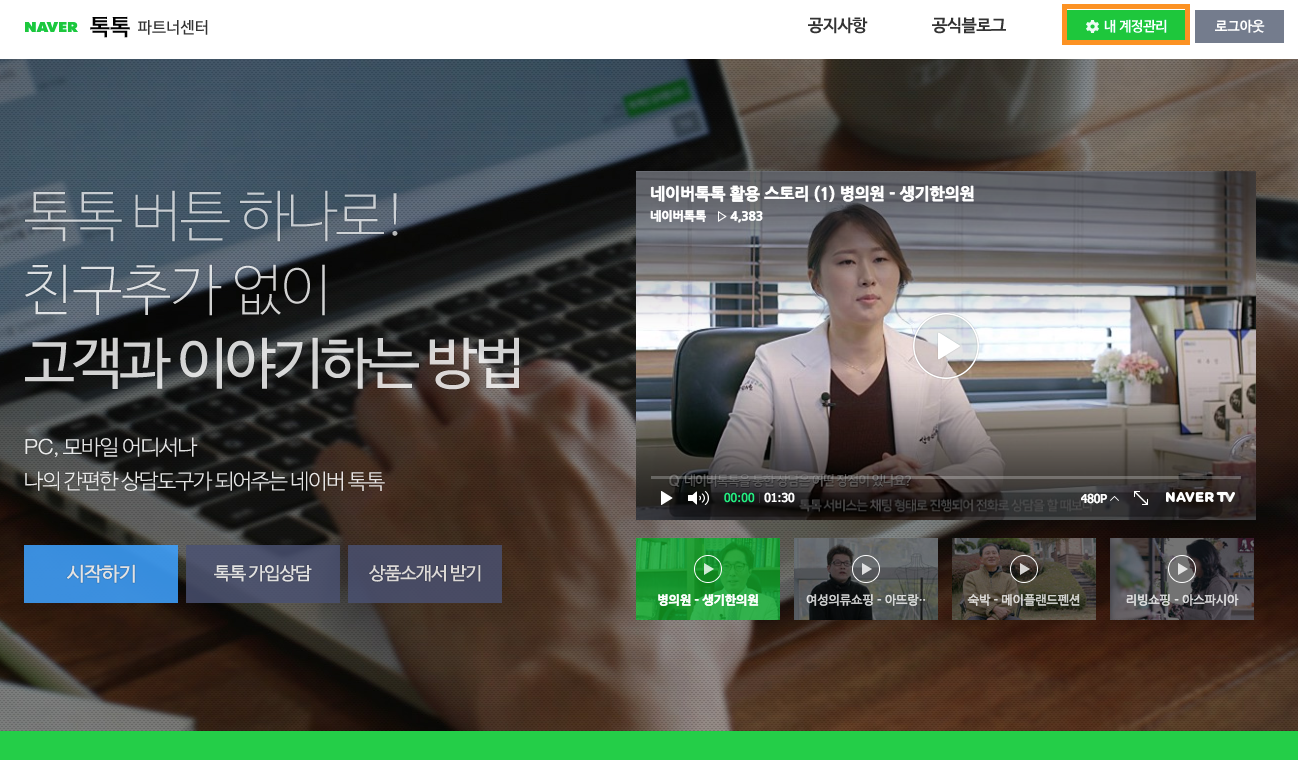
- 네이버 톡톡 계정이 있으신 경우 네이버톡톡 파트너센터페이지 우측 상단 [내 계정 관리] 버튼을 클릭합니다.

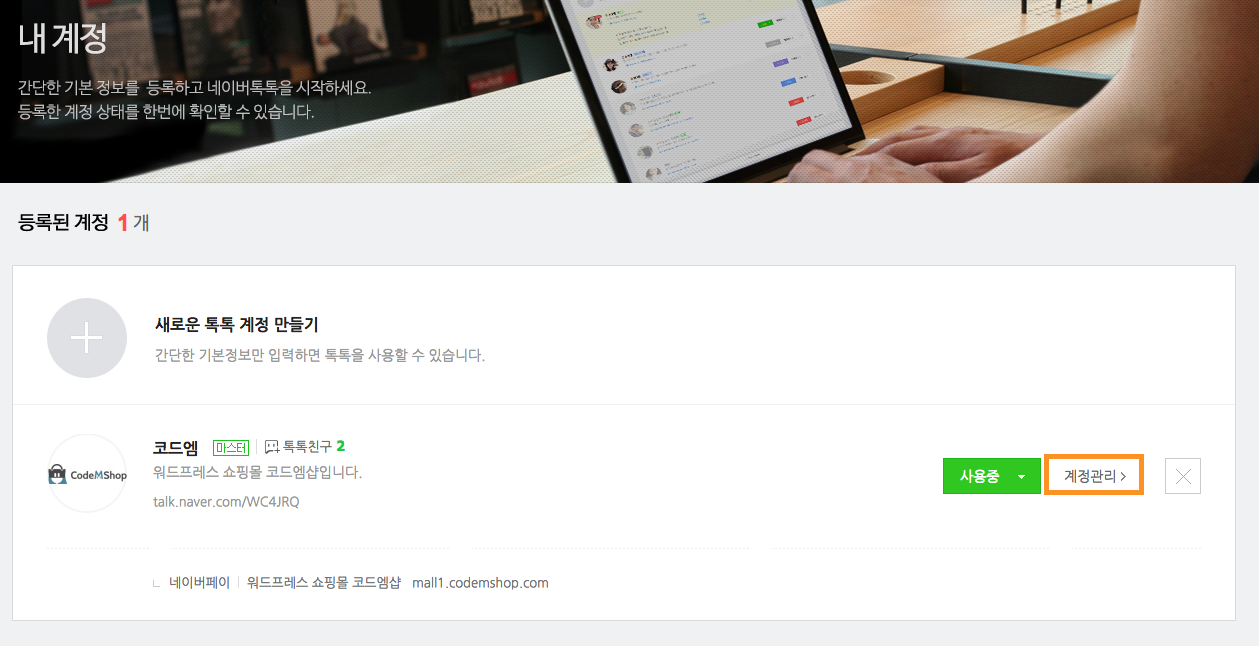
2. 사용하시려는 계정에 위치한 [계정 관리] 버튼을 클릭합니다.
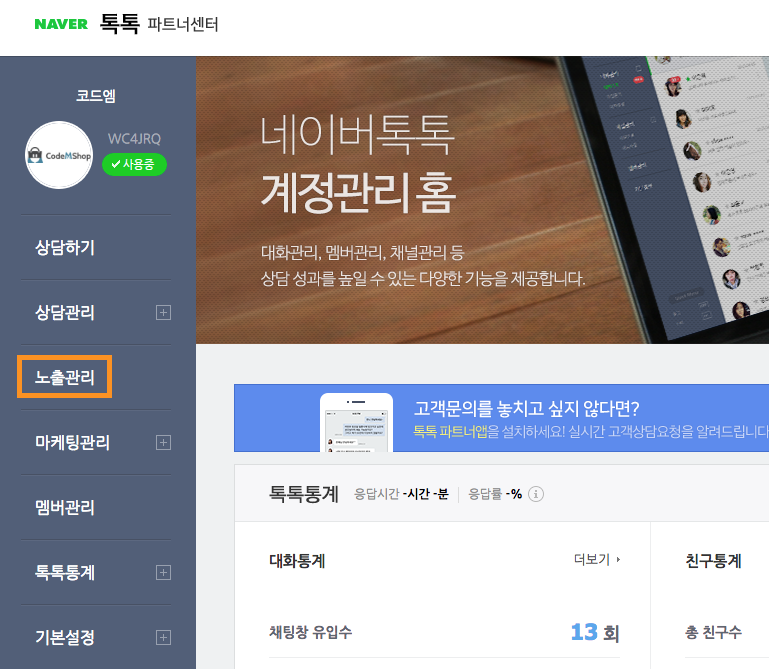
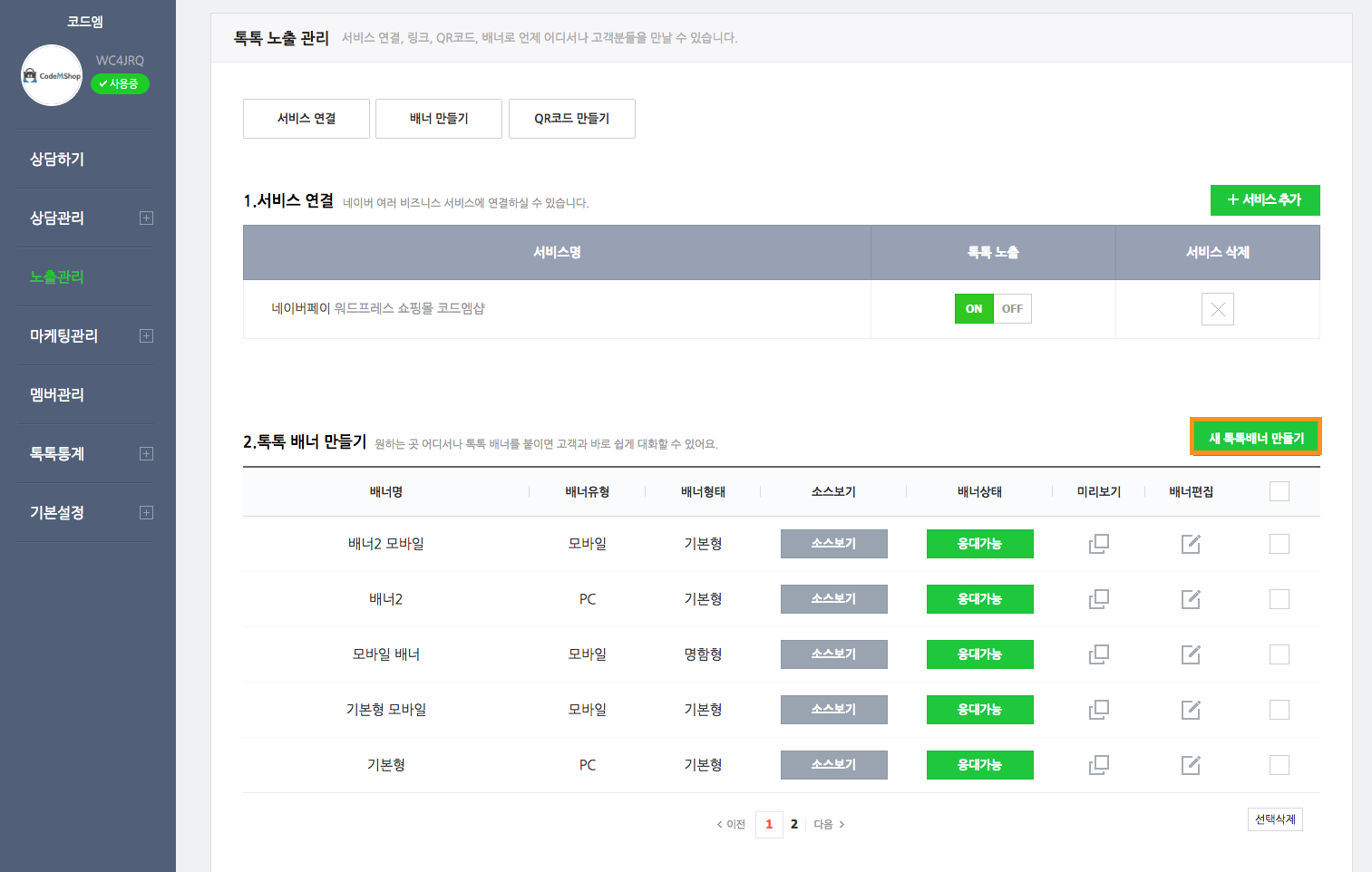
3. 네이버 톡톡 계정 관리 페이지에서 좌측 [노출관리] 버튼을 클릭합니다.
4. [새 톡톡배너 만들기]버튼을 클릭합니다.
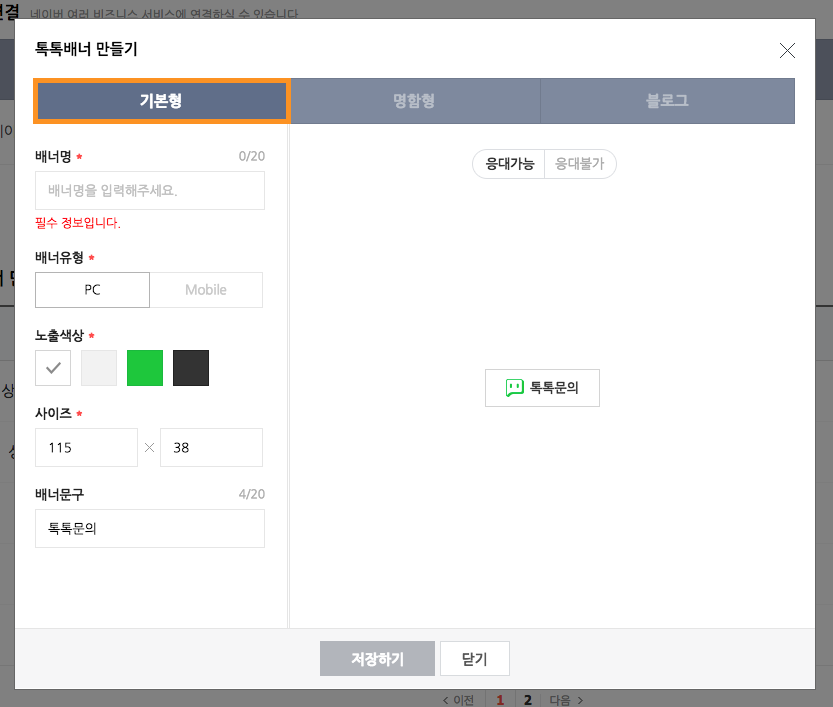
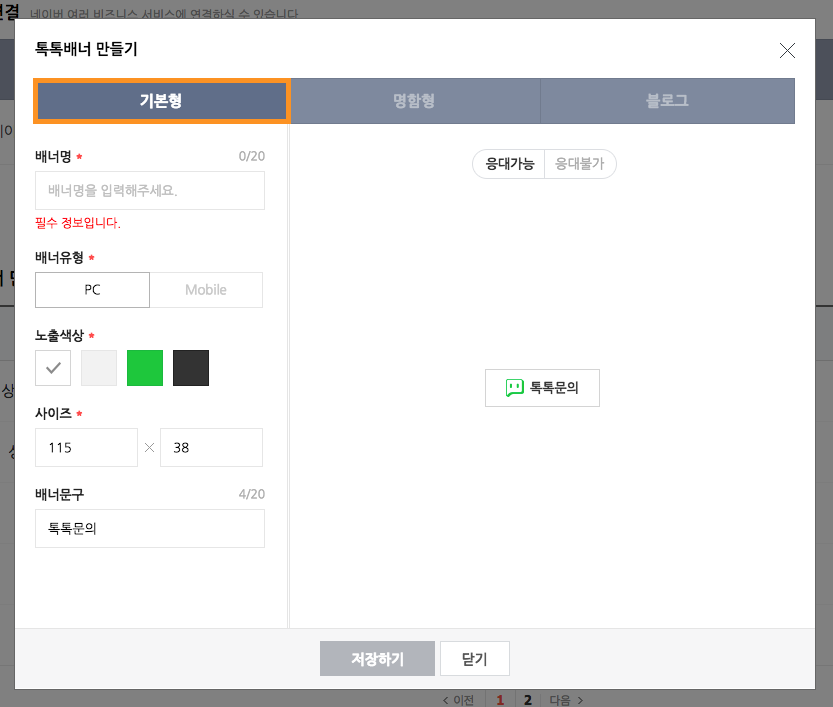
5. 상단 배너 타입(기본형, 명함형, 블로그) 중 쇼핑몰 상품 상세 페이지용으로 기본형을 선택합니다.
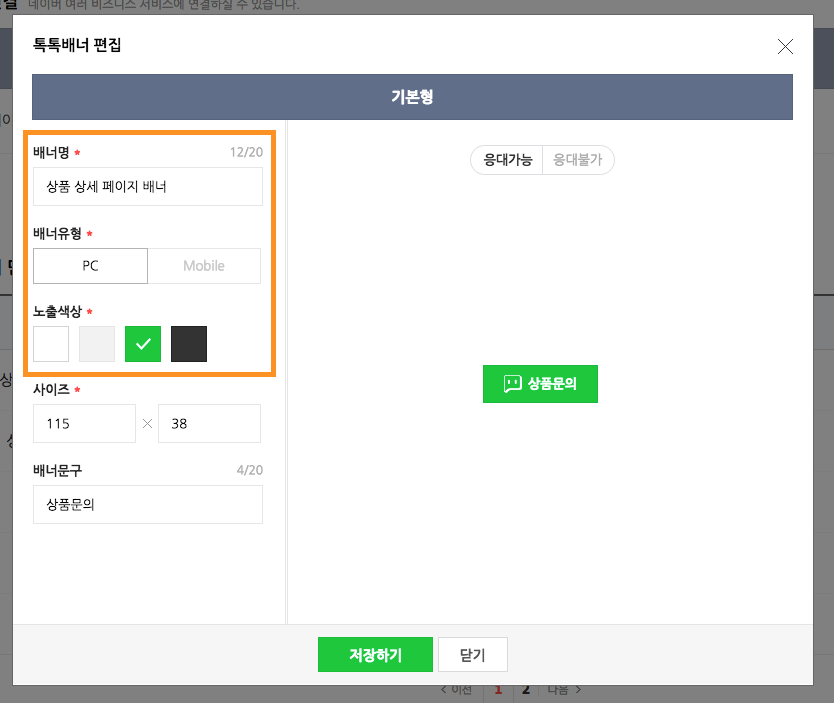
6. 배너명, 배너유형, 노출색상 등 배너 설정을 합니다.
*네이버톡톡 배너는 반응형 기능을 지원하지 않아 PC형 배너와 모바일형 배너를 따로 만드셔서 사용하시는게 좋습니다.
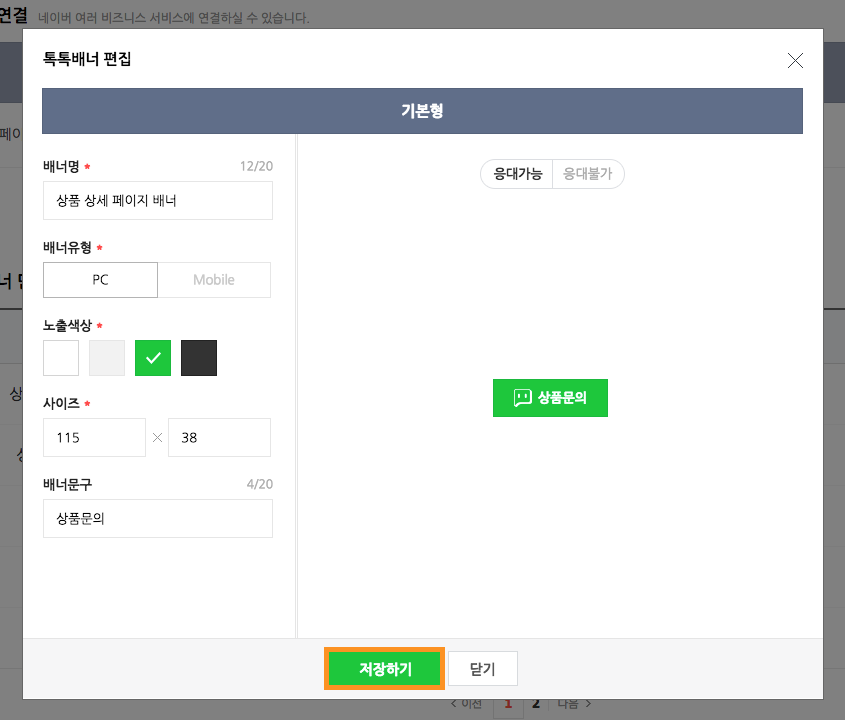
7. 설정이 완료되었으면, 하단 [저장하기] 버튼을 클릭합니다.
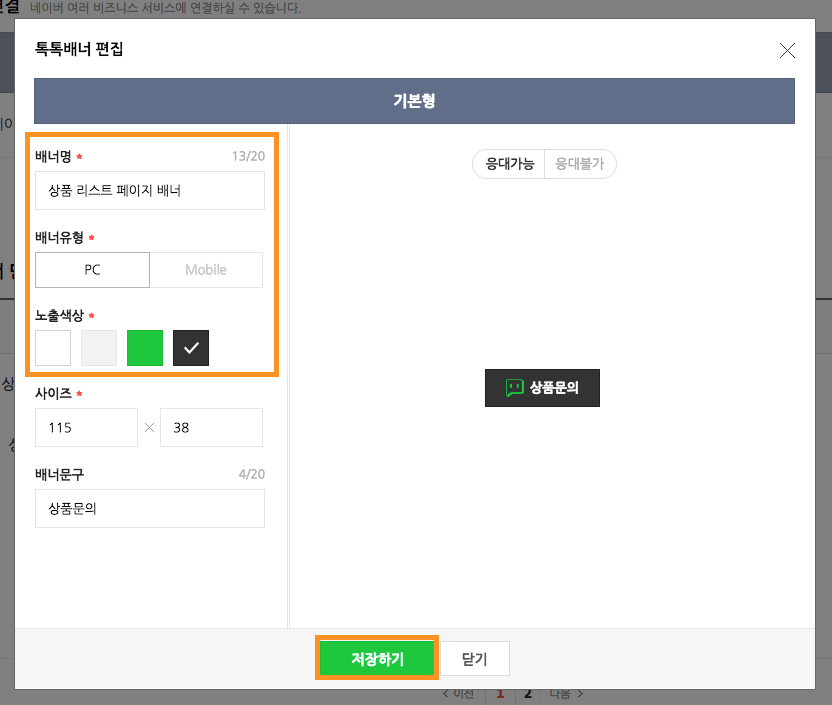
8. 상품 리스트 페이지용으로 배너를 하나 더 생성합니다.
배너 타입은 상품 상세 페이지 배너와 동일하게 기본형으로 선택합니다.
9.배너명, 배너유형, 노출색상 등 배너 설정을 합니다.
설정을 완료하셨으면, 하단에 [저장하기] 버튼을 클릭합니다.
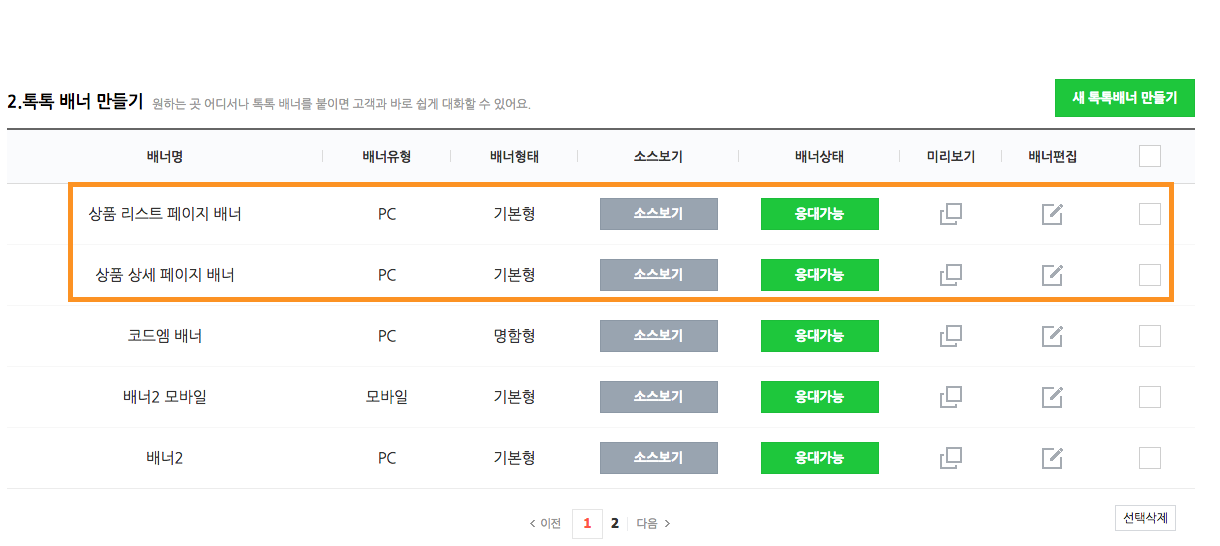
10. 방금 설정한 배너가 생성되었습니다. 생성한 배너에 있는 [소스보기] 버튼을 클릭합니다.
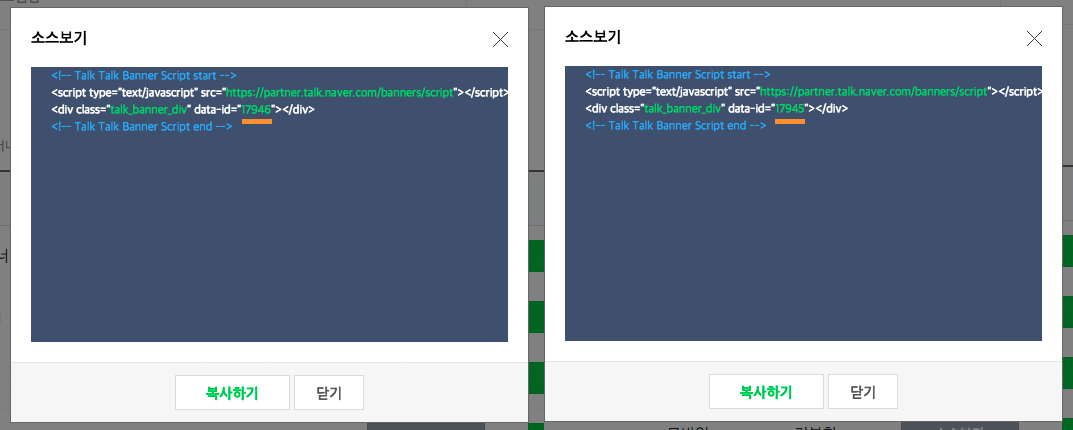
11. 각각의 배너 소스보기에 영어가 많이 써져있는데 저희가 여기서 주목해야할 값은
3번째 줄 data-id=”17946“,data-id=”17945” 이부분에서 data-id=” 뒤에 있는 숫자 17946과 17945 입니다.
이 숫자 값은 배너를 생성했을때 생성한 배너를 나타내는 고유 값입니다.
– 상품 리스트 페이지 배너가 왼쪽, 상품 상세 페이지 배너가 오른쪽입니다.

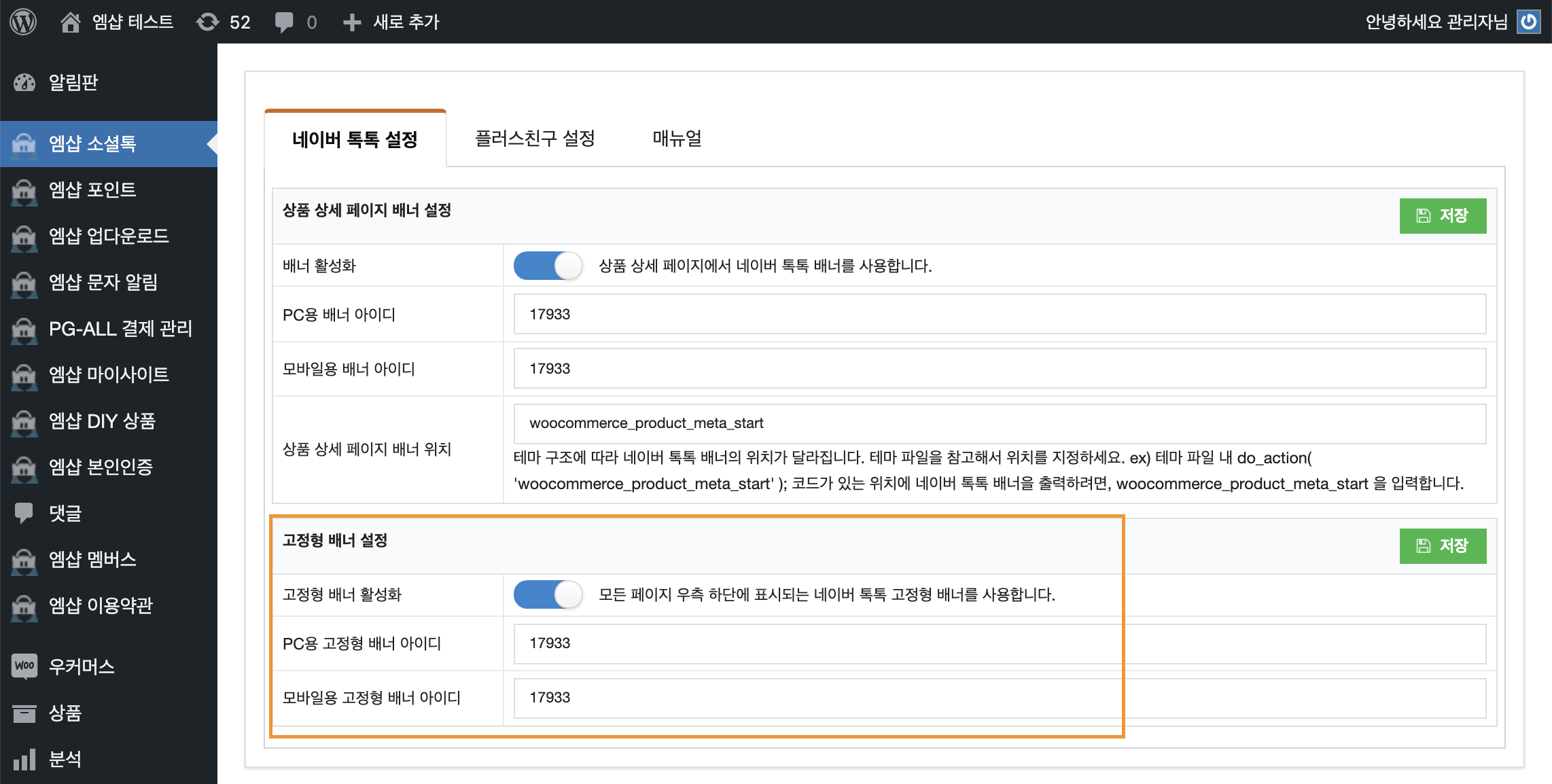
12. 상품 상세 페이지 배너 아이디(17945)를 쇼핑몰 네이버 톡톡 플러그인 설정화면 상품 상세 페이지 버튼 설정에 입력합니다.
상품 리스트 페이지 배너 아이디(17946)를 쇼핑몰 네이버 톡톡 플러그인 설정화면 상품 리스트 버튼 설정에 입력하고 저장합니다.
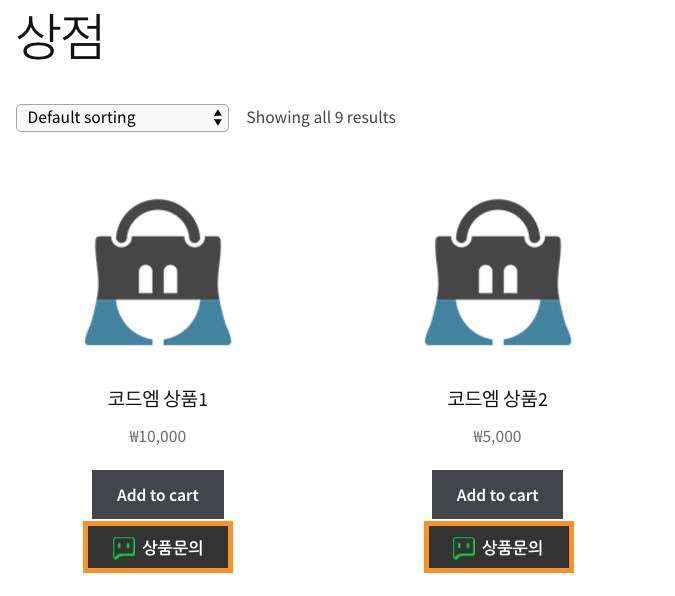
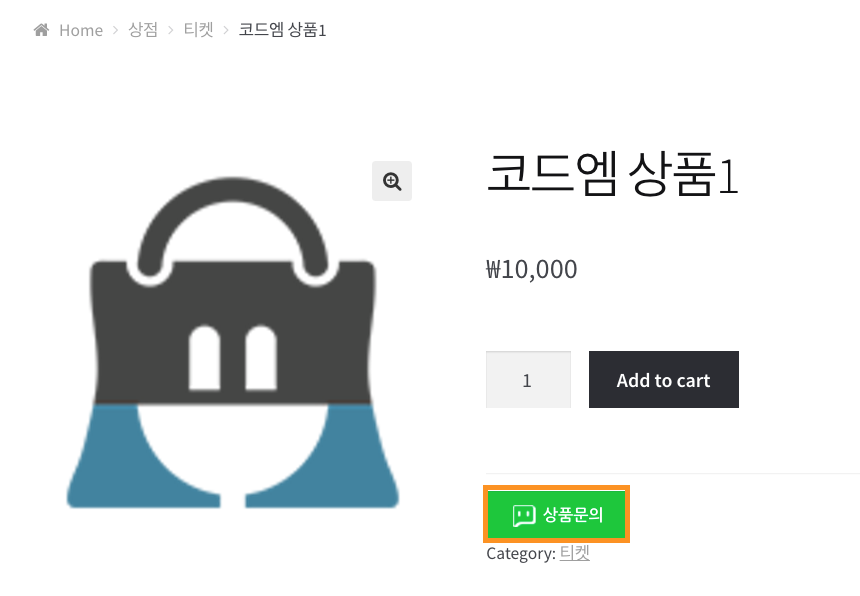
13. 쇼핑몰에서 배너를 확인합니다.
상품 상세 페이지 상품 정보 표시 영역 위에 초록색으로 네이버 톡톡 배너가 표시되는것을 확인할 수 있습니다.
그리고, 상품 리스트 페이지 각 상품의 장바구니 추가 버튼 하단에 검정색의 네이버 톡톡 배너가 표시되는 것을 확인할 수 있습니다.