버튼 추가 (MENU)
메뉴 관리를 이용하여 아작스 로그인 버튼을 삽입하는 방법입니다.
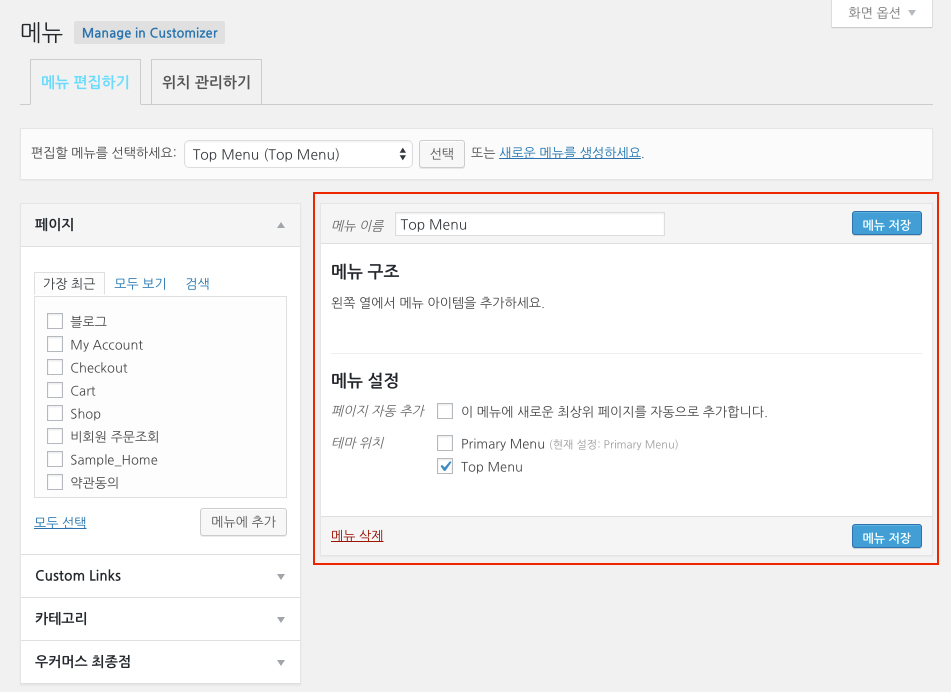
1. 관리자 메뉴 [ 디자인관리 -> 메뉴관리 ] 에 접속 후 로그인/로그아웃 버튼을 삽입할 메뉴를 선택합니다.

기본 URL 및 CSS 클래스 (옵션)
URL : 로그인(/login), 회원가입(/register), 로그아웃(/logout), 내계정(/my-account)
CSS 클래스 (옵션) : 로그인 상태일 때 노출(mshop_show_if_login), 로그아웃 상태일 때 노출(mshop_show_if_logout)
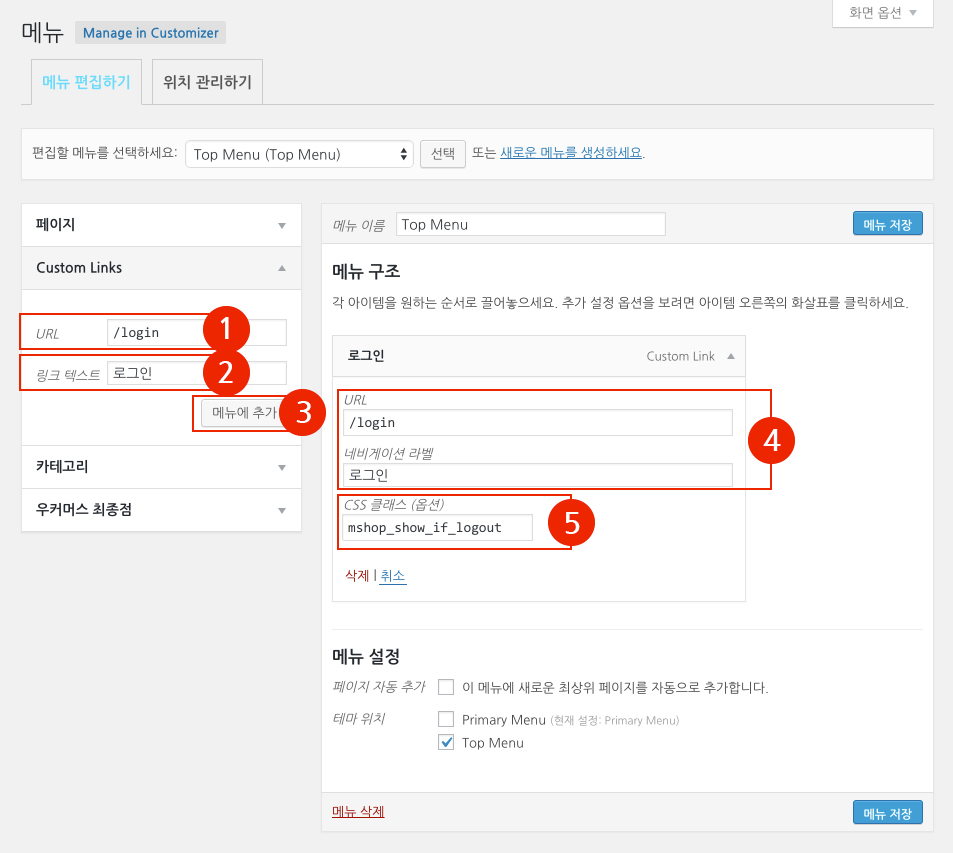
2. 사용자 정의 링크(Custom Links) 를 클릭하여 로그인, 로그아웃 등 버튼(메뉴)을 삽입니다.
2-1. 기본 URL 및 CSS 클래스 (옵션)을 참고하여 1번과 2번을 입력합니다.
2-2. 3번 ‘메뉴에 추가 버튼’을 클릭하여 메뉴 구조에 추가합니다.
2-3. ‘메뉴에 추가 버튼’을 클릭하면 4번 영역이 자동 삽입되어 추가가 됩니다.
2-4. 5번 ‘CSS 클래스 (옵션)’ 에 로그인 상태일 때만 노출하게 할 것 인지 로그아웃 상태일 때에만 노출하게 할것인 지 설정한 후, ‘메뉴 저장 버튼’을 클릭합니다.

3. 설정 후 사이트에서 테스트를 진행합니다.
