
우커머스 쇼핑몰의 기본 ‘대한민국 주소’ 플러그인
우커머스 쇼핑몰에 없는 대한민국 주소 & 우편번호 조회 서비스
엠샵 주소 체크아웃 플러그인은 도로명 주소를 지원하며, 모바일 결제를 위한 최적의 사용자 환경을 제공하고 있습니다.
코드엠샵의 스테디셀러 ‘엠샵 주소 체크아웃’ 플러그인으로 구매 전환을 쉽게 이끌어 내세요.
쇼핑몰에서 원하는대로,
우커머스 체크아웃 페이지를 자유롭게 변경 이용하세요
– 다양한 체크아웃 페이지 샘플 제공
– 체크아웃 페이지 필드 순서 및 입력 정보 유무 설정
– 배송지 관리 기능

대한민국 주소 & 해외 우커머스 기본 주소 동시 지원
엠샵 주소 체크아웃 플러그인은, 다국어 사용자를 위해 결제 페이지 내 국가 선택을 할 수 있으며, 대한민국 선택 시 국내 주소 및 우커머스 기본 주소 스타일을 동시에 이용하실 수 있습니다.

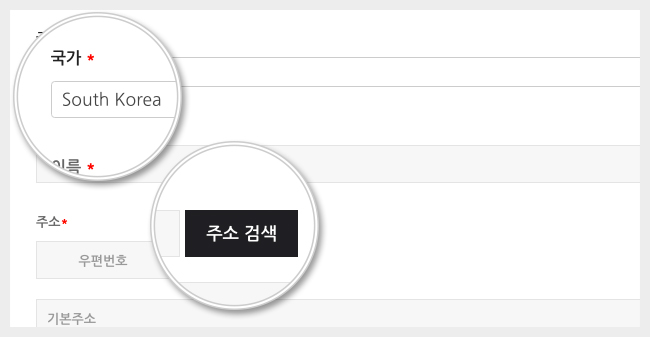
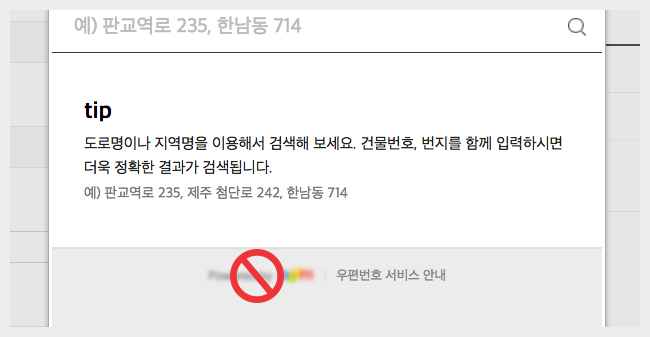
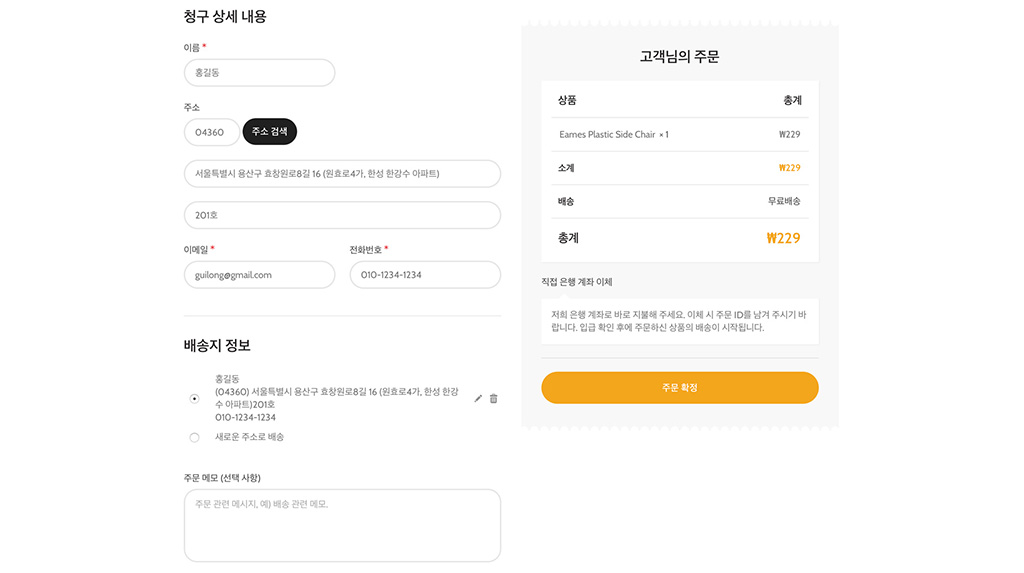
주소 검색을 좀 더 간편하게
도로명, 지번주소 주소 변경 정책으로 복잡했던 주소 입력 기능을 바로 처리하세요.
복잡한 주소를 외울 필요없이 주소 건물명 등의 키워드 입력만으로 간편 주소 입력이 가능 합니다.
모바일 결제가 많은 요즘, 모바일 엄지족들에게 Nice 하고 Smart 한 쇼핑의 즐거움을 선사하세요.

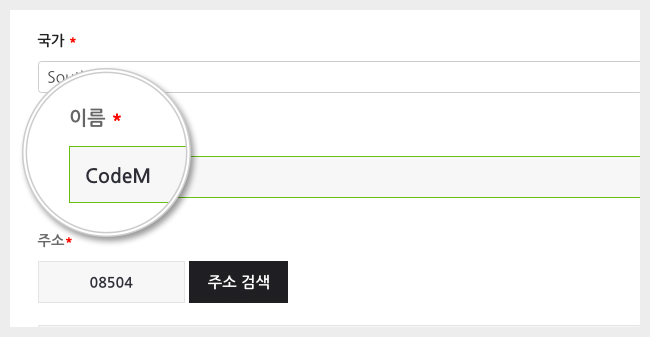
대한민국 사람은 대한민국 이름 형식으로
우커머스의 이름 주소 체계는 이름, 성이 분리되어 2가지 필드에서 입력을 받고 있습니다.
구매자가 대한민국의 홍길동을 어떻게 입력해야하는지 고민하게 하지 말자구요.
홍길동은 ‘길동, 홍’ 이 아니라 ‘홍길동’ 이어야 합니다.!

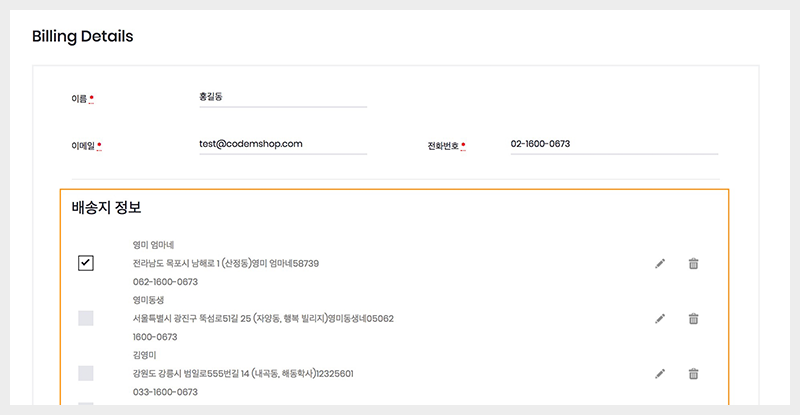
쇼핑몰 주소 배송지 관리
쇼핑을 하다보면, 배송지를 여러곳으로 할 때가 종종 있습니다.
회사로 배송을 할 때도 있고, 집으로 할 때도 있고, 지인들에게 선물을 보내야할 때도 있죠.
이럴 때 유용하게 쓰이는 것이 배송지 관리 기능이예요
구매자는 배송지를 여러개 등록, 수정과 삭제를 진행 할 수 있어요.
쇼핑 이용자에게 편리함을 제공할 수록, 매출과 재구매율을 올라갑니다.

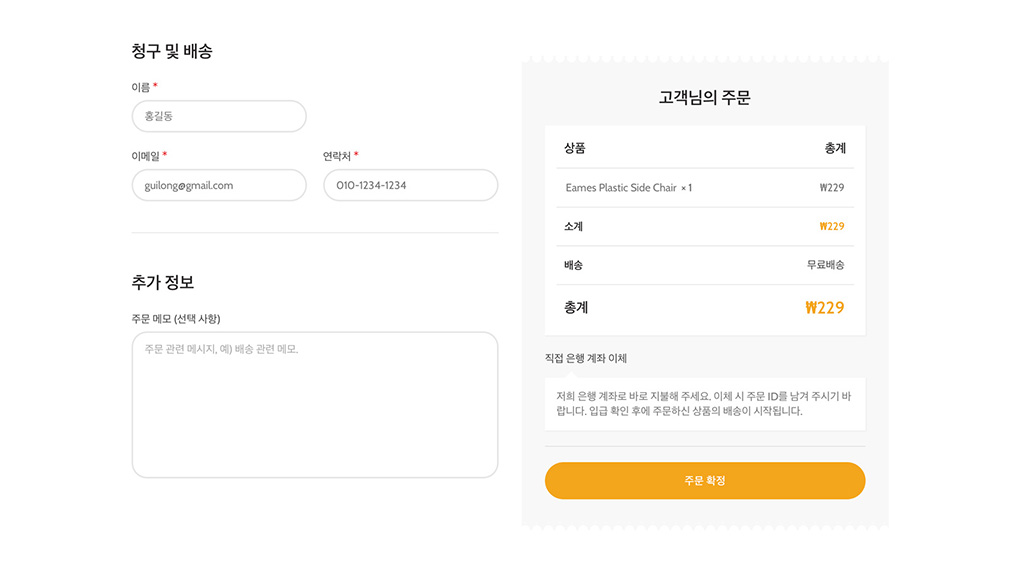
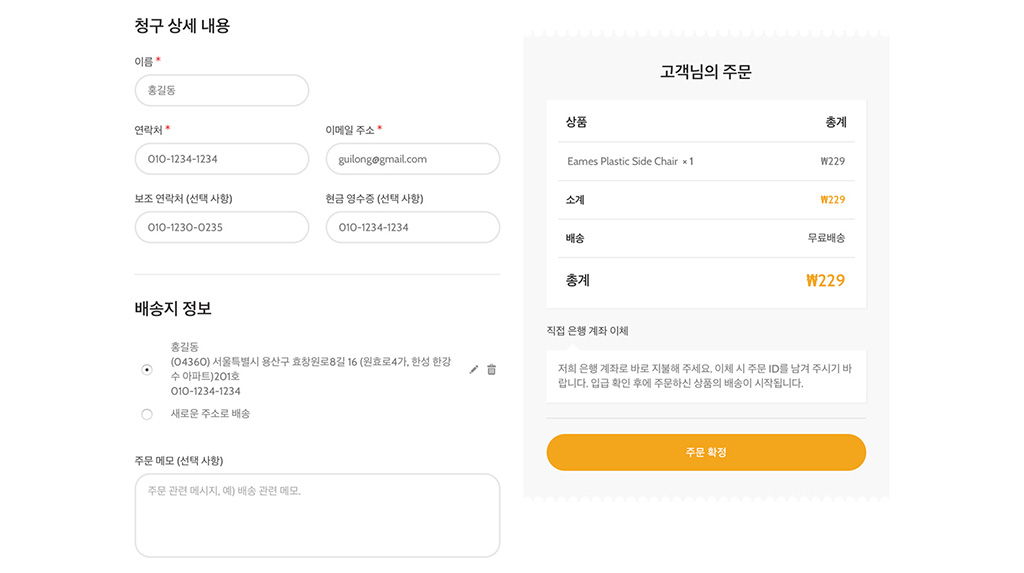
체크아웃 페이지 필드 에디터
결제가 이루어지는 체크아웃 페이지는 구매상품 정보를 비롯한, 청구지, 배송지 입력을 비롯한 결제가 진행되는 중요한 영역 입니다.
그런데, 쇼핑몰의 컨셉에 따라 해당 영역을 수정 해야만 하는 경우가 있어요.
체크아웃 결제 페이지는 WooCommerce Checkout Page 의 입력 필드 정보 영역의 이용 유무 및 순서를 조정하는 기능을 제공 합니다.

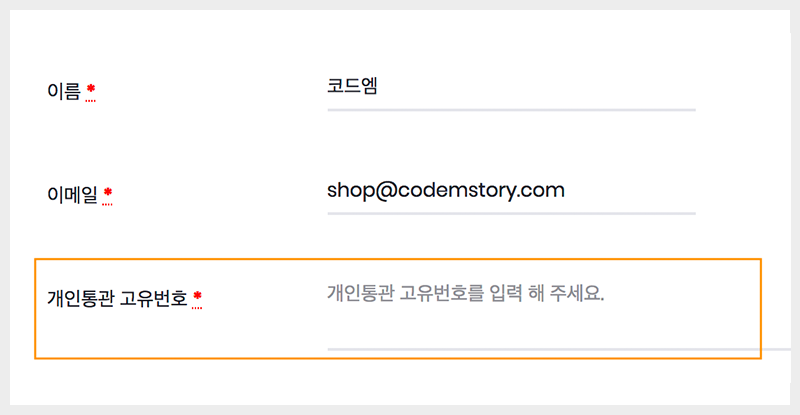
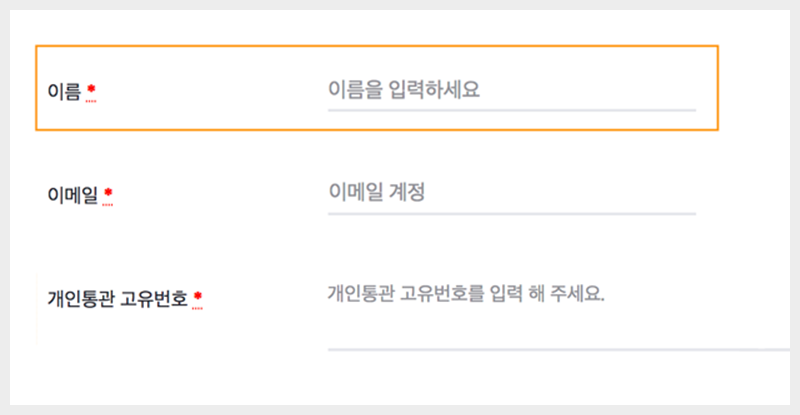
주소지 라벨 및 Placeholder 지정
주소 입력을 위한 라벨 및 Placeholder 의 텍스트를 자유롭게 지정하여 이용할 수 있어요.
또한, 사용자 정의 CSS 제공을 통해 버튼 색상 및 크기를 변경할 수도 있어요.












킴벌리 *** 엠샵 주소 체크아웃 플러그인 쇼핑몰 운영면 : 도움돼요 제공 기능면 : 만족해요 기술지원 : 도움돼요
배송지 정보가 필요없는데 우커머스는 배송지 정보까지 보여서 구입했습니다. 사용성이 좋고, 설정 또한 매우 직관적이어서 쉽게 누구나 접근하기 좋은 플러그인 입니다.
코드엠샵
다른 분들에게 도움이 될 수 있는 후기를 작성 해 주셔서 감사합니다. ദ്ദി ( ᵔ ᗜ ᵔ )
트리** 엠샵 주소 체크아웃 플러그인 쇼핑몰 운영면 : 도움돼요 제공 기능면 : 만족해요 기술지원 : 도움돼요
컨퍼런스 결제에 필요하여 구입했는데 설치도 빠르고 원하는 정보를 바로 작업 해 주셨습니다.
코드엠샵
후기 작성 감사합니다. ヽ(・̑ᴗ・̑)ノ
스티븐** 엠샵 주소 체크아웃 플러그인 24개월 사용 쇼핑몰 운영면 : 도움돼요 제공 기능면 : 만족해요 기술지원 : 도움돼요
몇년째 계속 사용중입니다. 너무 좋아요 🙂
코드엠샵
우앙~~ ⸜(♡’ᗜ’♡)⸝ 사용 후기 감사합니다~~ ^^
인피니** 엠샵 주소 체크아웃 플러그인 쇼핑몰 운영면 : 도움돼요 제공 기능면 : 만족해요 기술지원 : 도움돼요
배송상품이 없는데 주소 입력을 해야하는 것 때문에 구입했는데, 간단한 설정만으로 결제 페이지에 들어가야하는 정보에 대해 노출 여부를 결정할 수 있어 유용합니다.
코드엠샵
인피니** 님 리뷰 작성 감사 드립니다.
코드엠샵의 주소 플러그인은 주소, 우편번호 기능이외에도 다양한 기능을 제공하고 있습니다.
체크아웃 필더 에디터 기능으로 원하시는 결제 페이지를 만드실 수 있었던 것 같아요.
심플페이 체크아웃 DIY 플러그인을 추가로 이용하신다면 구매 전환이 높은 결제 페이지를 제작하실 수 있습니다.
https://www.codemshop.com/shop/diy-checkout/
이번 한달도 화이팅! 입니다.
원데이*** 엠샵 주소 체크아웃 플러그인 쇼핑몰 운영면 : 도움돼요 제공 기능면 : 만족해요 기술지원 : 도움돼요
주소 플러그인으로 배송주소도 없애고, 별도 질문도 받을 수 있어 잘 이용하고 있습니다
코드엠샵
원데이***님 사용 후기 감사드립니다.
좋은 하루 되세요.