서버 업로드 방법
FTP 를 통해 웹 폰트를 서버에 직접 업로드하여 처리하는 방식으로 FTP 접속 프로그램이 없는 경우 매뉴얼을 따라 설치하신 후 본문을 확인해주시기 바랍니다.
본문은 ‘Nanum Square’ 폰트를 예시로 했습니다.
1. 웹 폰트 다운로드
네이버 나눔글꼴 모음에서 나눔 스퀘어 웹 폰트를 TTF 로 다운로드 합니다.
자신의 OS 환경에 맞춰 설치해주시기 바랍니다.

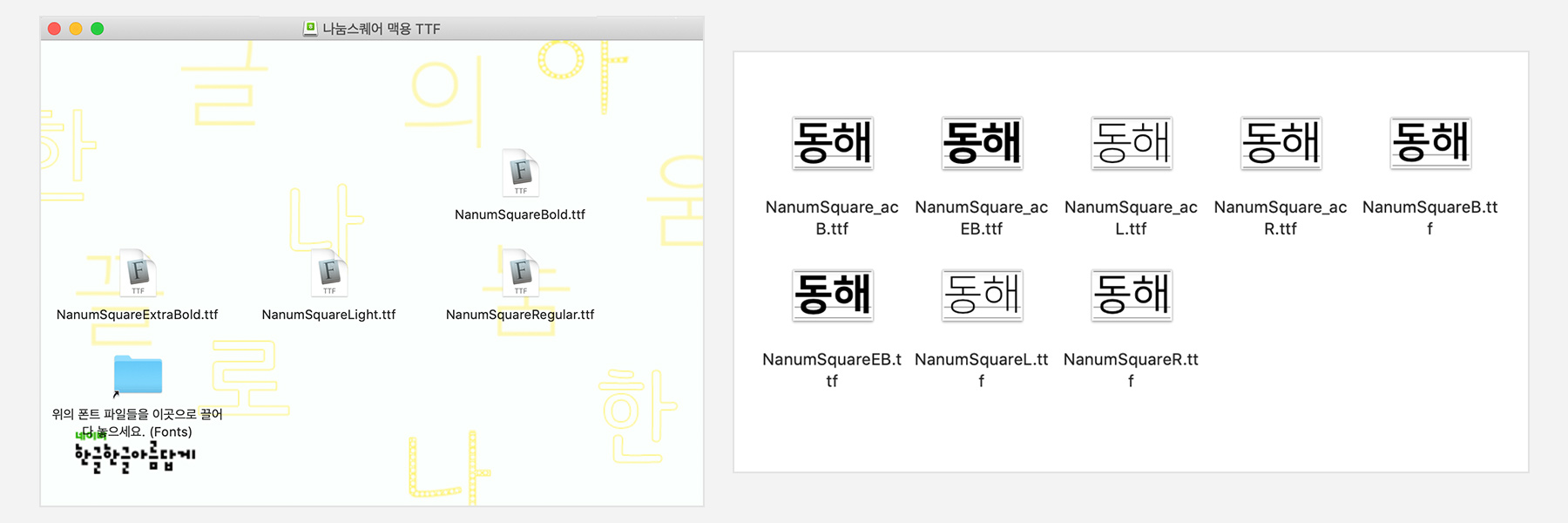
다운로드를 하고 파일을 열면 4개의 .ttf 파일이 있는것을 확인하실 수 있습니다.
(윈도우용으로 다운로드 시 NanumSquare_ac.ttf 까지 총 8개 있는게 맞습니다.)

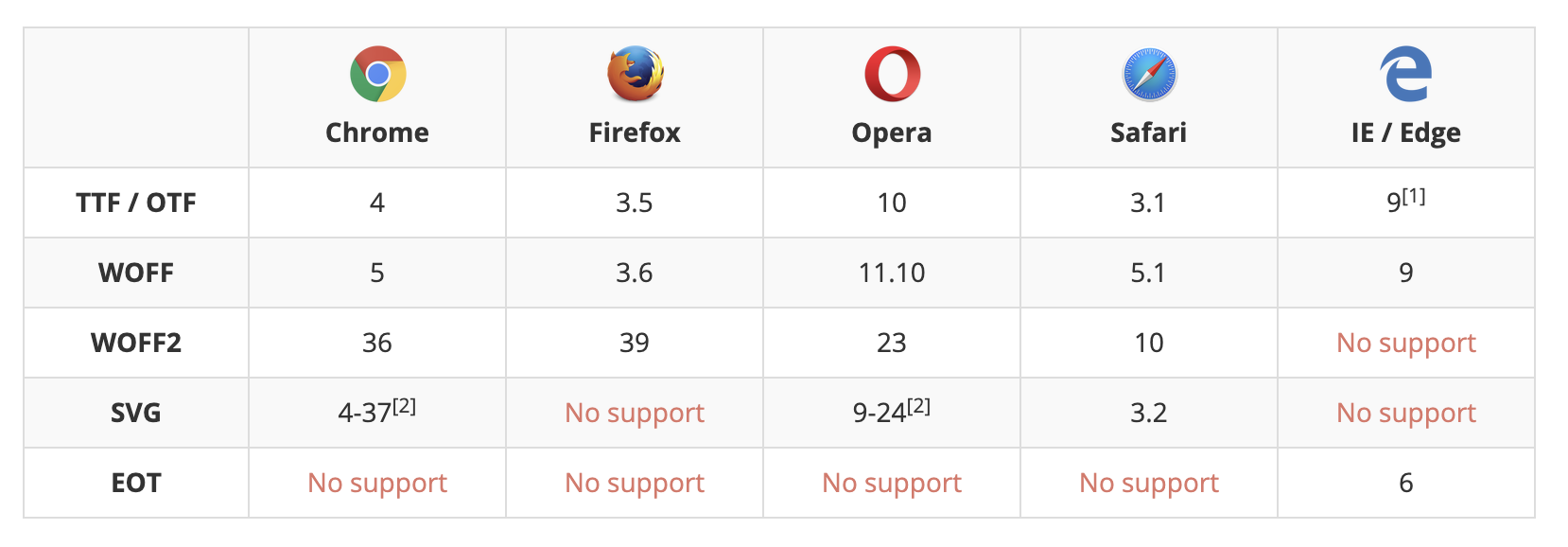
브라우저 별 웹 폰트 지원 상황이 다르기 때문에 폰트 파일을 브라우저 별로 변환해야 합니다.
(브라우저 별 웹 폰트 지원 상황은 아래와 같습니다.)

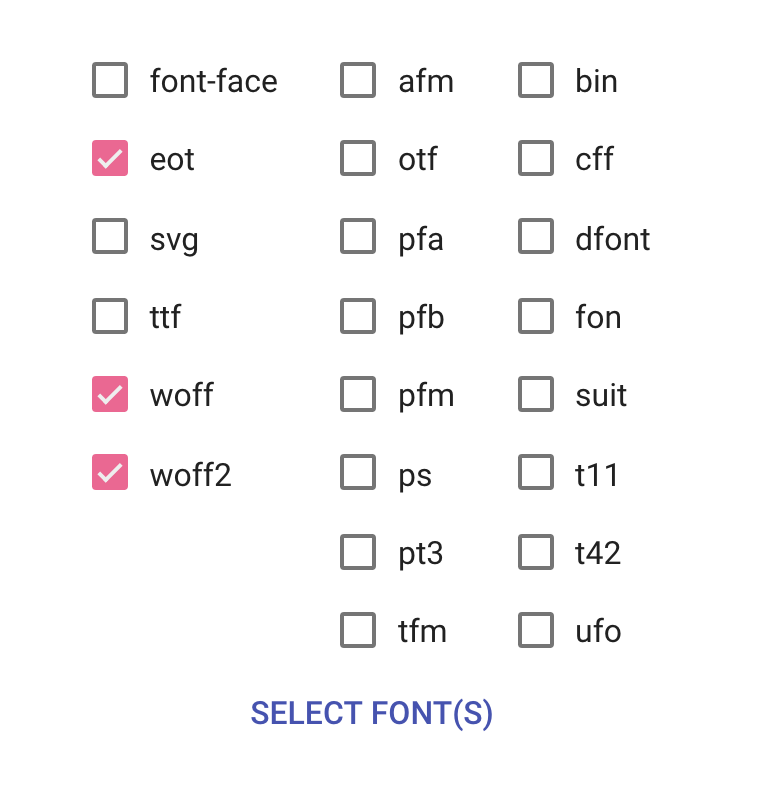
Font Converter에서 eot, woff, woff2 를 선택한 다음 SELECT FONT(S) 버튼을 클릭하여 폰트 업로드 후 Done 을 클릭합니다.

폰트가 정상적으로 변환이 되면 아래와 같은 화면이 나타나며, SAVE YOUR FONTS 버튼 후 Download all attachments 버튼을 클릭하여 폰트를 다운 받습니다.

2. 웹 폰트 서버 업로드
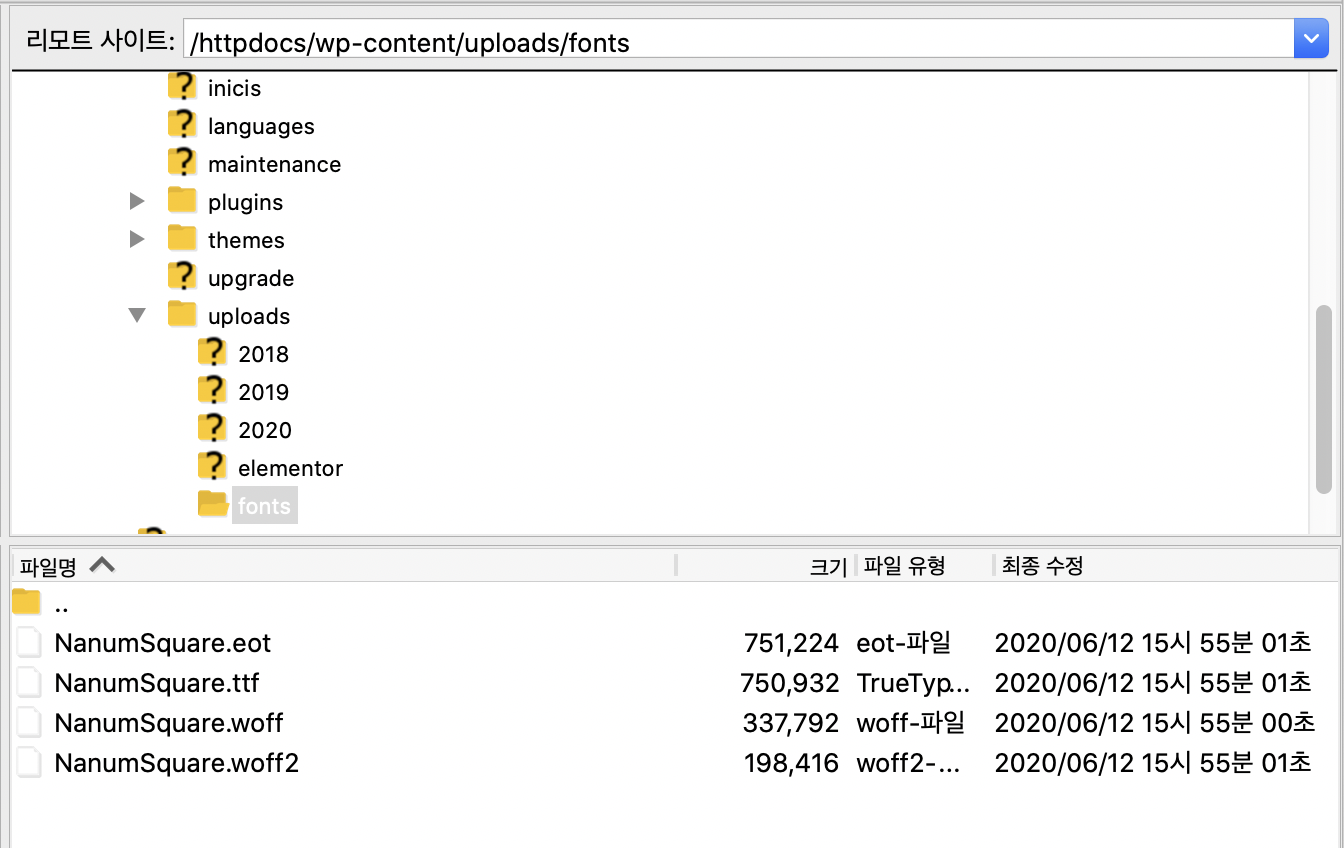
FTP 프로그램을 이용하여 사이트에 접속한 다음 /wp-content/uploads 에 fonts 폴더를 생성해주시기 바랍니다.
그 다음 .ttf, .eot, .woff, .woff2 파일을 fonts 폴더에 넣어주시기 바랍니다.

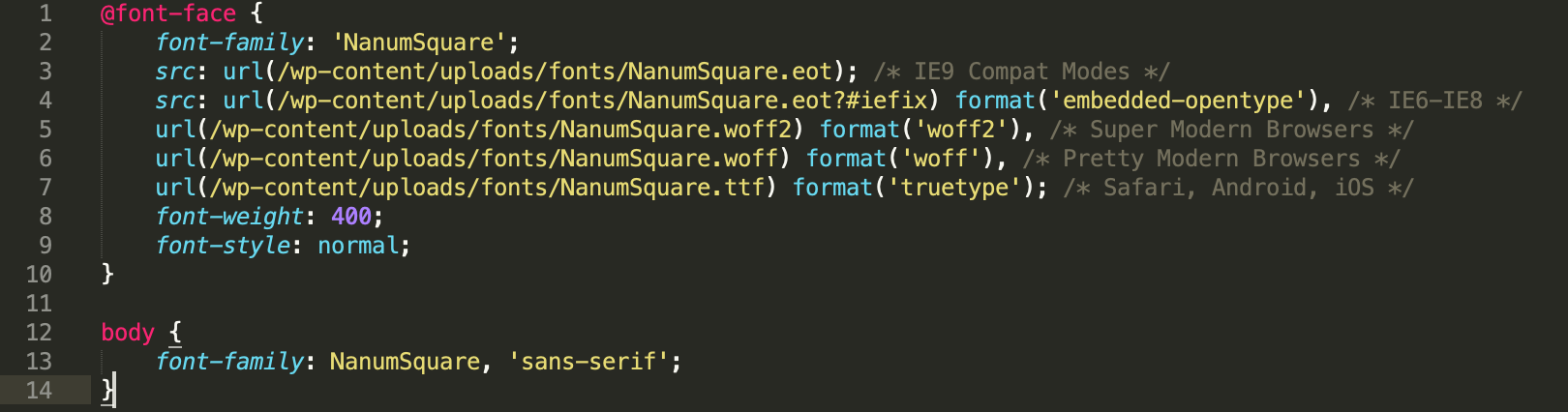
차일드 테마의 style.css 또는 테마의 Custom CSS 에 아래 코드를 추가합니다.
아래 경로는 차일드 테마의 style.css 파일의 기준이며, Custom CSS 또는 다른 CSS 파일에 추가 시 경로가 달라질 수 있습니다.

@font-face { <= 사용할 웹 폰트의 이름입니다.
font-family: 'NanumSquare';
src: url(/wp-content/uploads/fonts/NanumSquare.eot); <= IE9 Compat Modes
src: url(/wp-content/uploads/fonts/NanumSquare.eot?#iefix) format('embedded-opentype'), <= IE6-IE8
url(/wp-content/uploads/fonts/NanumSquare.woff2) format('woff2'), <= Super Modern Browsers
url(/wp-content/uploads/fonts/NanumSquare.woff) format('woff'), <= Pretty Modern Browsers
url(/wp-content/uploads/fonts/NanumSquare.ttf) format('truetype'); <= Safari, Android, iOS
font-weight: 400; <= 웹 폰트의 굵기입니다.
font-style: normal; <= 웹 폰트의 스타일입니다.
}
태그, ID, Class 아래 스타일을 추가하여 웹 폰트를 적용합니다.
font-family: NanumSquare, 'sans-serif';