커스텀 이미지 사용
(주의) 구글, 페이스북의 경우 아이콘 단독 사용을 금지하고 있습니다.
구글 로그인 브랜드 가이드라인 , 페이스북 로그인 버튼 정책을 참고하여 이용해 주시기 바랍니다.
HTML 코드
멤버스 템플릿에 저장된 이미지가 아닌, 커스텀 이미지를 사용하려는 경우 HTML 코드를 추가하여 이용하실 수 있습니다.
아래 샘플을 참고하여 사이트에 HTML 코드를 추가해 주시기 바랍니다.
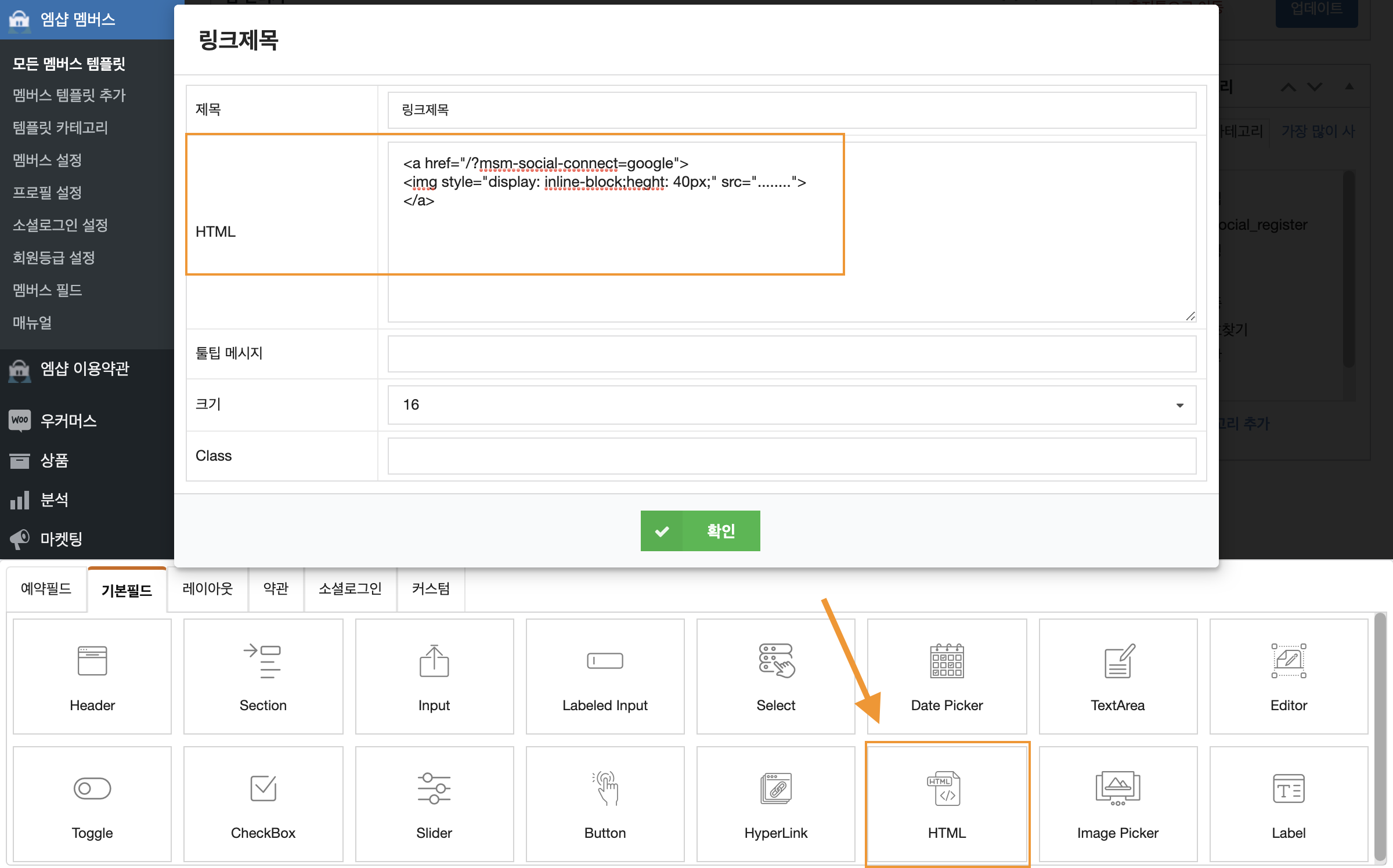
<a href="/?msm-social-connect=google">
<img style="display: inline-block;height: 40px;" src="........">
</a>
멤버스 템플릿에 추가하려는 경우 기본필드의 HTML 필드를 추가하신 다음 HTML 코드를 추가하여 주시기 바랍니다.
1. href
HTML의 href=""에는 추가하려는 소셜로그인에 맞게 링크를 설정해 주셔야 하며 아래를 참고해 주시기 바랍니다.
href="/?msm-social-connect=google"에서 google 부분만 이용하려는 소셜사로 변경해 주시기 바랍니다.
페이스북 : facebook
구글 : google
카카오톡 : kakao
라인 : line
네이버 : naver
인스타그램 : instagram
2. src
HTML의 src=""는 이미지 경로로 아래와 같이 멤버스 플러그인에서 제공하는 소셜로그인 로고 이미지 또는 커스텀 이미지의 URL을 입력해 주시기 바랍니다.
예시) src="https://codemshop.com/manual/wp-content/uploads/logo.png"
- 멤버스 플러그인에서 제공하는 소셜로그인 로고 이미지는 아래와 같으며 멤버스 로그인 타입 B와 같이 스타일을 변경하실 수 있습니다.

