워드프레스 테마 구입 시 주의점
워드프레스 테마 오픈마켓에 들어가 테마를 들여다보면, 어찌 이리 이쁜 것들이 많은지. 내 안의 컨텐츠를 채워넣으면 내 것도 이렇게 멋스럽게 나오겠지?
이런 생각을 하고 테마를 구입하지만, 테마를 세팅하는 과정도 낯설거니와, 세팅을 해서 컨텐츠를채워 넣다보면, 처음 보았던 테마와는 다른 모습의 테마로 변신해 있는 씁쓸한 경험을 맛보게 됩니다. 이유는 간단합니다.
테마를 판매하는 업체들은 최상의 이미지로 테마를 꾸며 놓아 구입을 유도합니다. 그러나 테마의 데모로 보여지는 샘플 이미지들은 라이선스 문제로 인해 사용할 수 없는 이미지라, 저작권에 위배되지 않는 내 이미지를 넣어야 하며, 그게 데모에서 보여지는 것처럼 최적화 된 이미지 크기도 아니고, 예술을 품고 있는 이미지도 아니기 때문입니다.
그래서 오늘은 테마 구입 시 꼭 체크했으면 하는 기본을 소개하고자 합니다.
워드프레스가 국내에서 활성화 되지 못했던 이유 중의 하나가 우리 나라 사람들은 어떤 규격에 맞춰 들어가려고 하기보다, 정해져 있는 규격을 내가 원하는대로 바꿔 만들어 사용하려고 합니다.
네이버 블로그는 그대로 이용하면서, 워드프레스는 고쳐 사용하려고 하는 것일까요?
시작점에서부터 단순해질 수 있는 하나의 일련과정이 복잡해지기 시작하기 합니다.
테마의 고유기능과 내가 원하는 부분의 접점. 그 중간을 잘 찾아내야하는 것이 워드프레스 테마를 고를 때의 마음 가짐.. 내려놓음이다. 포기할 건 포기하고, 선택할 건 잘 선택하는 것.
테마를 선정할 때는 절대 화면 디자인에 유혹되지 말아라.
디자인에서 체크해야하는 부분은
1. 블로그 스타일 – WP(WordPress) 에서 기본으로 제공하는 테마 탬플릿은 사이트별로 한 개가 기본입니다. 테마에서 여러 형태의 블로그를 제공한다고 해도, 페이지별 블로그 스타일을 변경하지 못하는게 기본이며, ( 사실, 저부터 한 사이트에서 다양한 블로그 스타일을 원하죠. 그러나 개발 커스터 마이징을 할게 아니라면, 탬플릿을 직접 만들어 올릴게 아니라면 블로그 스타일은 하나만 가져가는 것이 기본입니다.) 그러니 내가 원하는 블로그 스타일이 테마에 있는지 확인해야만 합니다.
2. 레이아웃 구조 – 테마 데모를 보면 최상의 레이아웃 구조들이 샘플로 나와 있습니다. 거기에 내가 원하는 것이 있는지 체크합니다.
3. 쇼핑몰 스타일 – 쇼핑몰을 이용하려고 한다면, 리스트 이미지, 상품 상세 화면 구조, 이미지 크기 등을 살펴봐야 합니다. 내가 원하는대로 변경하는 것이 아니라 내가 탬플릿에 맞춰야 예쁘게 나오겠죠?
4. 빌드형인지, 숏코드 형인지 – 쉽게 풀어 설명하면, 빌드형은 미리 정해져 있는 이미지 레이아웃 등을 선택해서 하면 레이아웃 구조가 바뀌는 것을 말하며. 네이버 2단, 3단 등의 이미지 선택 시 레이아웃 구조가 바뀌는 것 그것이 빌드형이라고 보면 됩니다.
숏코드형 – 프로그램의 코드를 짧게 만들어 사용자의 편의성을 돕는 형태로. 이 부분은 기본적으로 HTML 을 이해하고 있어야 사용하는데 무리가 없습니다. 테마에서 제공하는 숏코드가 있으며 이 부분을 활용하여 페이지 구성을 하는 것을 말합니다.
이 부분은 테마 설명서에 나와 있으니 참고하면 됩니다. 영어가 어려운가요? 그럼 구글 크롬을 사용하면 페이지 언어 번역이 되니 완벽한 번역은 아니더라도 대략적인 감을 잡는데 도움이 될거라 생각합니다.
그럼 감이 오세요? 일반 사용자들은 숏코드 보다는 빌드형을 채택해야 테마를 이용하는데 어려움이 덜합니다.
또 뭘 체크해야지요?
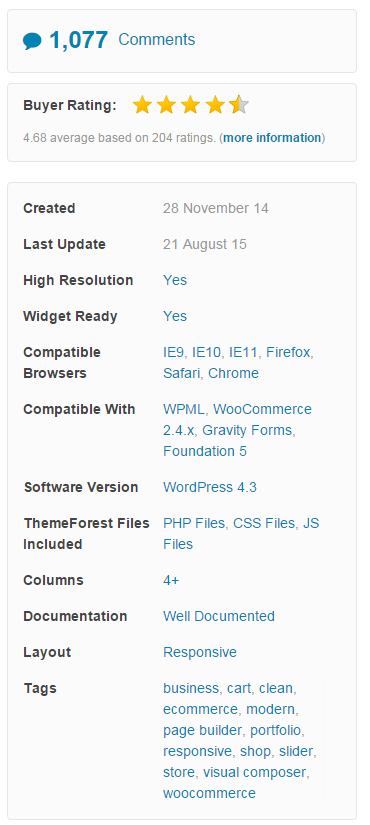
워드프레스 테마 오픈마켓으로 대중적인 테마포레스트의 테마 상세 페이지에 들어가면 우측 하단에 아래와 같은 이미지가 나오게 됩니다.
테마의 간략된 설명이니 잘 모르겠다싶으면, 이 부분만이라도 꼭 체크하고 넘어가야 합니다.

여기서 가장 중요하게 살펴볼 것은
브라우저의 지원범위와 레이아웃 스타일입니다.
왜냐하면 한국에서는 IE 사용자가 엄청나게 많은데, 스마트폰이 대중화 되기 전에는 대다수의 사용자가 IE 를 사용했고, 현재도 많은 사용자를 확보하고 있기 때문입니다.
그런데 IE 가 워드프레스에서는 큰 태클이 됩니다.
IE 는 표준을 지원하고 있지 않기 때문에, 개발이나 커스터마이징을 할 때도 많은 문제를 발생시키는 브라우저가 IE 입니다.
IE 지원 범위에 따라 화면 레이아웃이 틀어지거나, 기능이 동작하지 않거나, 글자가 틀어지거나 하는 크나큰 이슈가 발생합니다.
통계상 국내 사용자의 3% 만 IE7을 사용하고 있다고 하지만, 사이트가 잘 안되요…라고 문의를 주시는 분들의 브라우저를 확인하면 대다수 사용하고 있는 컴퓨터와 IE8 이하의 버전을 사용하고 있습니다.
그러니 IE 버전을 꼭 확인 해야합니다.
테마 브라우저의 지원 범위를 IE10 를 구입하고 사이트 구축을 하다 IE10 이하 버전에서 정상동작을 하지 않는 것을 발견하면 사이트를 재구축해야 하는 상황이 발생할 수도 있음을 유념하길.
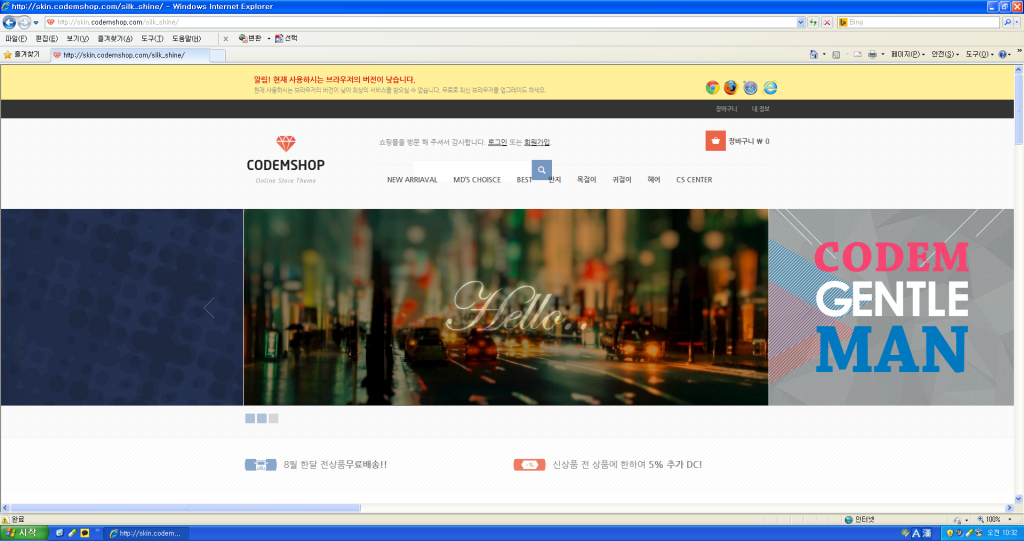
이 부분의 문제를 해결 하고자 엠샵에서 제공하는 서비스는 사용자의 브라우저를 체크하여 낮은버전의 브라우저를 사용하는 사용자에게 브라우저 업데이트에 대한 알림을 주는 기능이 있습니다.
코드엠샵의 엠샵을 이용하지 않더라도, 브라우저를 체크하여 알려주는 Advanced Browser Check 플러그인을 활용 해 봐도 좋을 것 같아요.

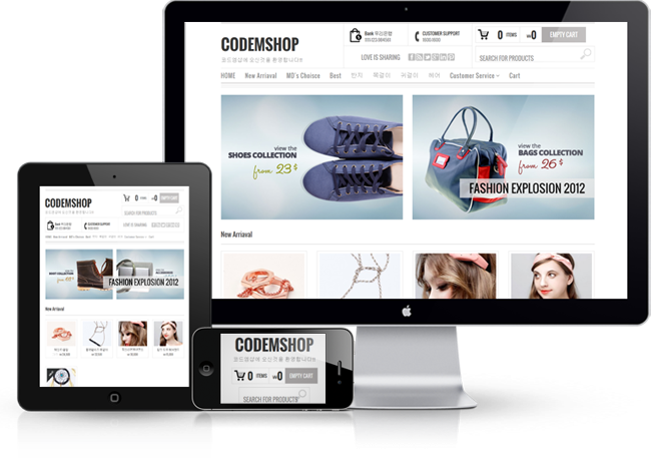
워드프레스로 만들어진 테마의 큰 매력 중에 하나 반응형웹. Responsive Web 지원에 있습니다.
반응형웹이란 스마트폰, PC, 태블릿 등에서 보여지는 사이트 이미지가 단말 화면 크기에 따라 사이트 레이아웃 및 화면이 자동으로 맞춰지는 것을 말합니다.

참고로 IE 브라우저에 반응형웹이 잘 지원되는 테마, 그리고 멋스러운 테마는 IE10 이상부터 지원되니 꼭 참고하길.
이 부분은 실제로 경험을 원하면 테마포레스트 또는 코드엠샵 홈페이지의 스킨몰에 들어와서 체험을 할 수 있어요.
https://codemshop.com/product-category/theme
모바일의 인터넷 접속량이 PC 접속량 보다 많은 상황에서 반응형웹은 기본이되며. 또한 개인, 기업에서 모바일앱을 대신해서 사용할 수 있는 장점도 있습니다.
그러나, 구지 반응형웹을 지원하지 않아도 된다면 이 부분은 테마 선택 시 배제 하면 됩니다.
이제 테마를 선택할 때 기본적으로 체크해야하는 부분의 설명이 되었죠?
다만, 오픈마켓에서 물건을 구입할 때 불량품이 있 듯, 테마 구입을 해서 설치를 해서 보면 테마에도 불량품이 있습니다.
설명된대로 제공하지 않는 서비스들이 있으니, 이럴때는 과감하게 환불을 요청하도록 하세요.


